
CSS Generators Polygon Shape
You can use the CSS clip-path property to clip away parts of an image or other element, to create interesting effects. In the example above, the balloon image is square ( source ). Using clip-path and the basic shape value of circle () the additional sky around the balloon is clipped away leaving a circular image on the page.

Curved/Custom DIV Shape Tutorial CSS & SVG YouTube
Create a Polygon shape using CSS clip-path. C S S Generators. A Polygon shape with clip-path. Number of sides (10) Rotation border. Copy the CSS. By.

Custom Shape with CSS3 CSSTricks CSSTricks
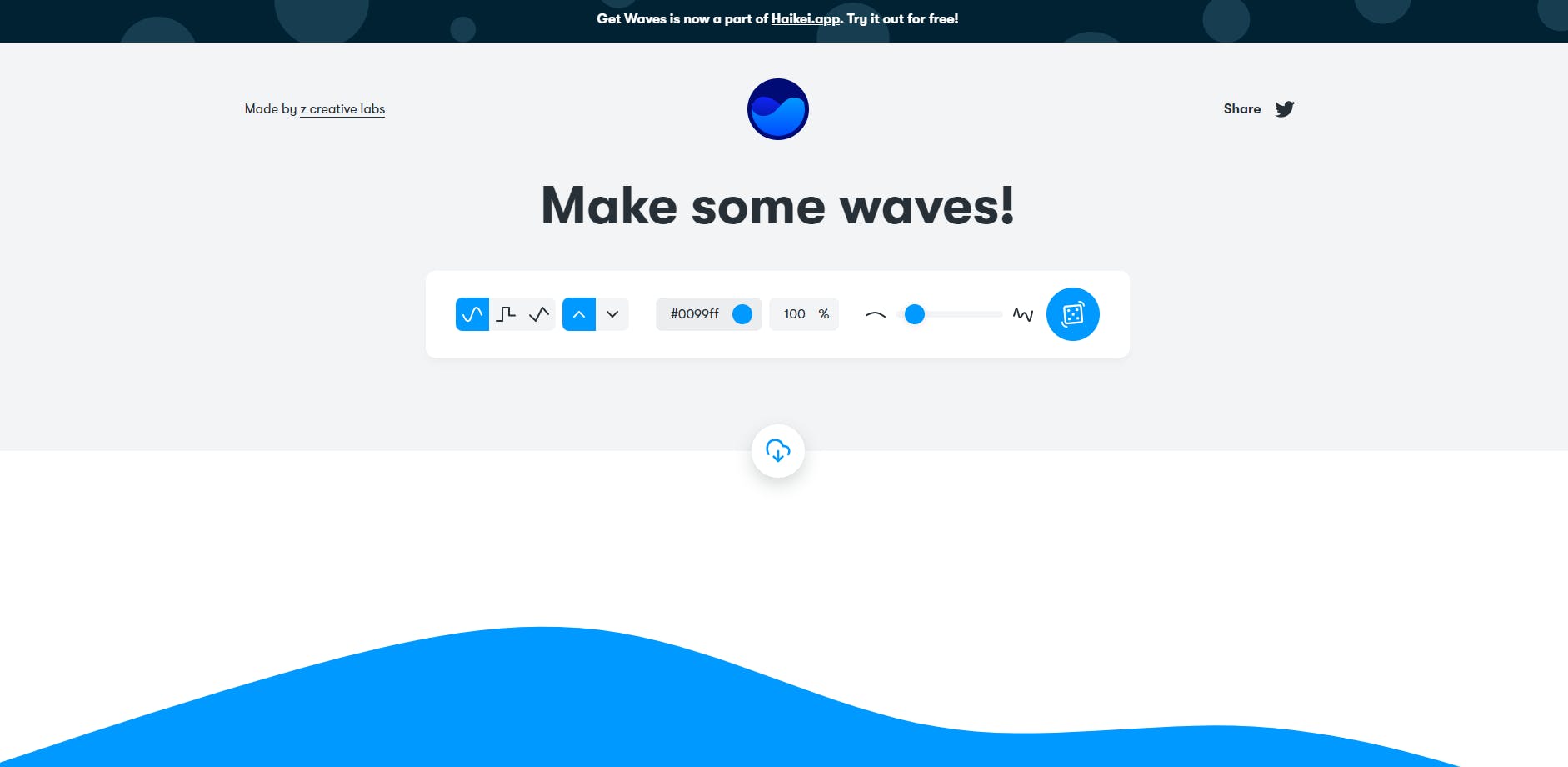
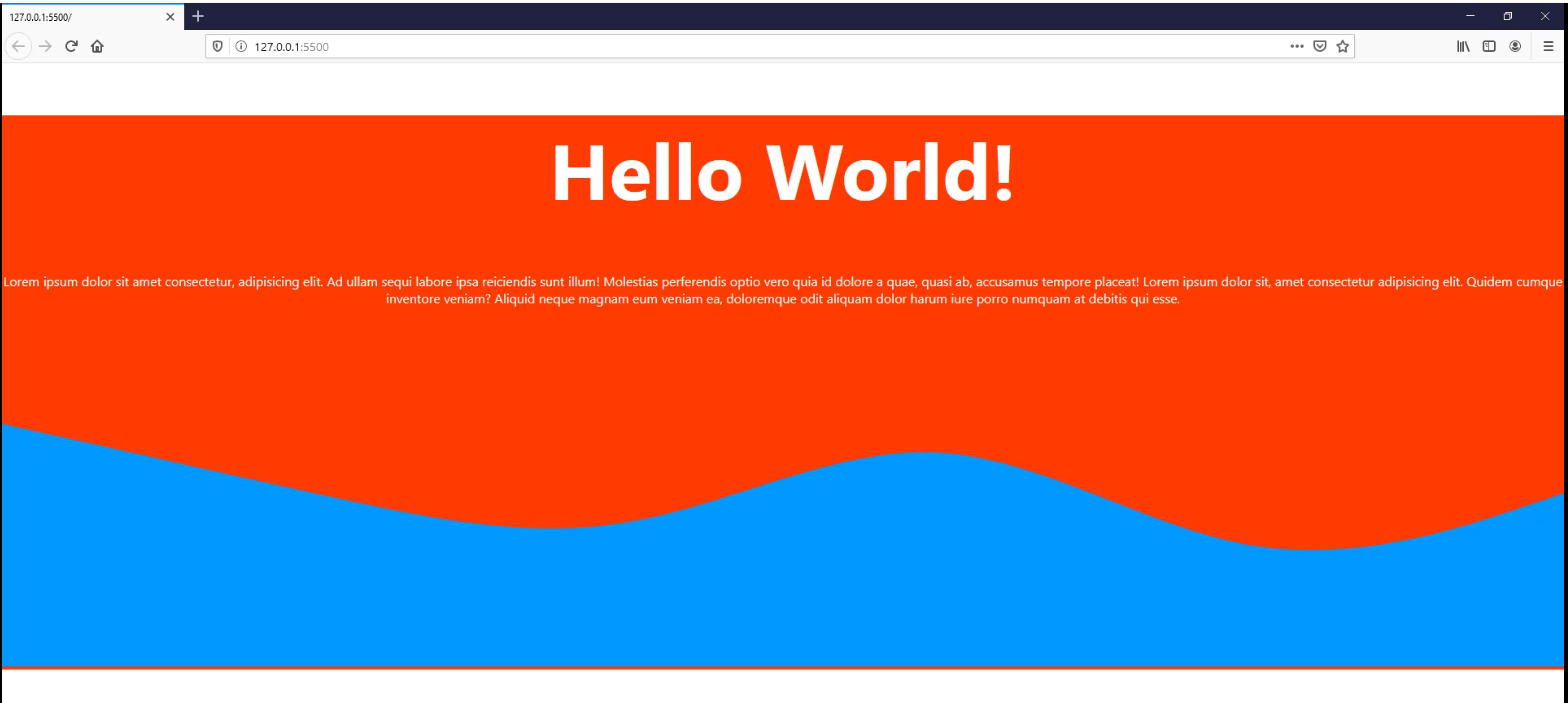
Create Wavy Shapes & Patterns using only CSS.box { --mask: radial-gradient(34.99px at 50% calc(100% - 48.00px),#000 99%,#0000 101%) calc(50% - 60px) 0/120px 100%.

6 Cool CSS Shape Generators to Check Out The Ultimate List TurboFuture
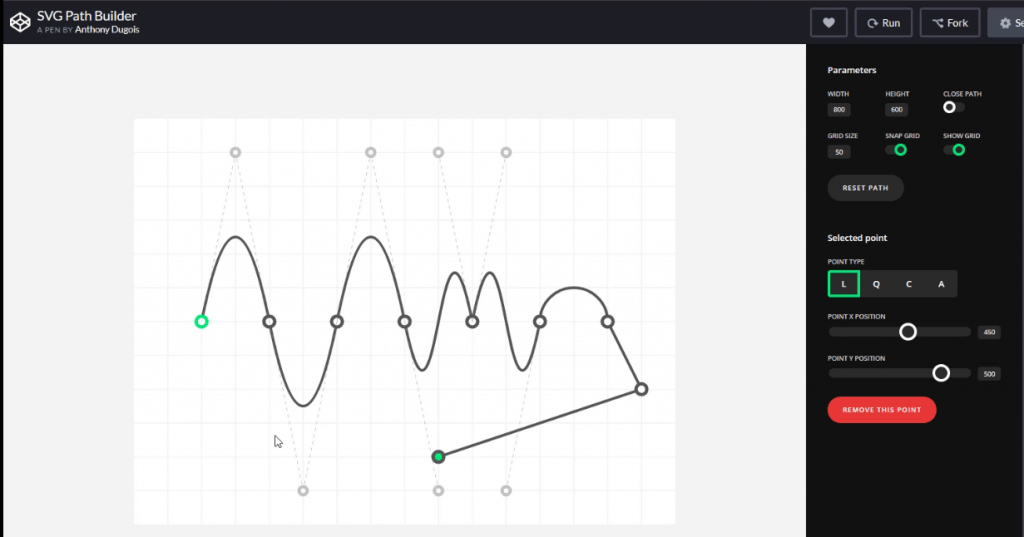
Quick & free. No signup needed. CSS Clip Path Generator This tool will help you generate a CSS clip-path. It automatically generates a grid with useful snapping points so you can create interesting shapes. Drag from the middle of a line to add a new point. Settings Background Image Open Background Image Size Background Color Width Height Units

12 Awesome Shape Generators for Your Web Projects 😍🚀
Custom Corners. Polygon Shape. CSS Pattern. Wavy Shapes. Gradient Shadows. CSS Loaders. Ribbon Shapes. A wide range of CSS Generators to build the future of the web. Add your setting, get your CSS code.

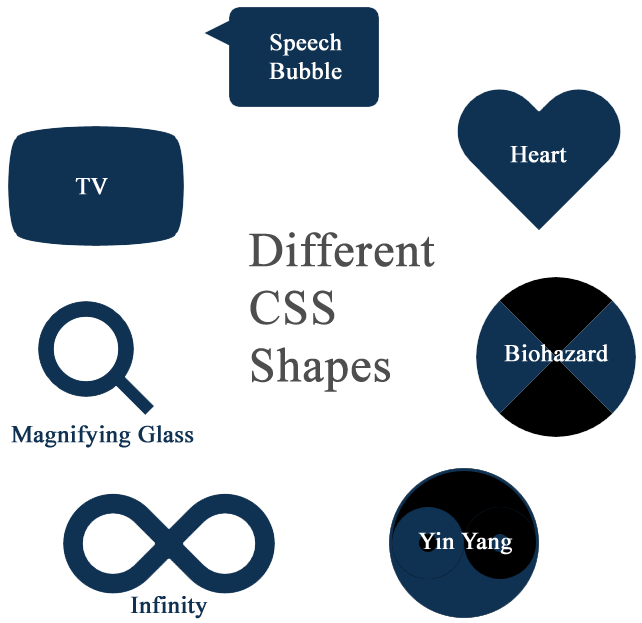
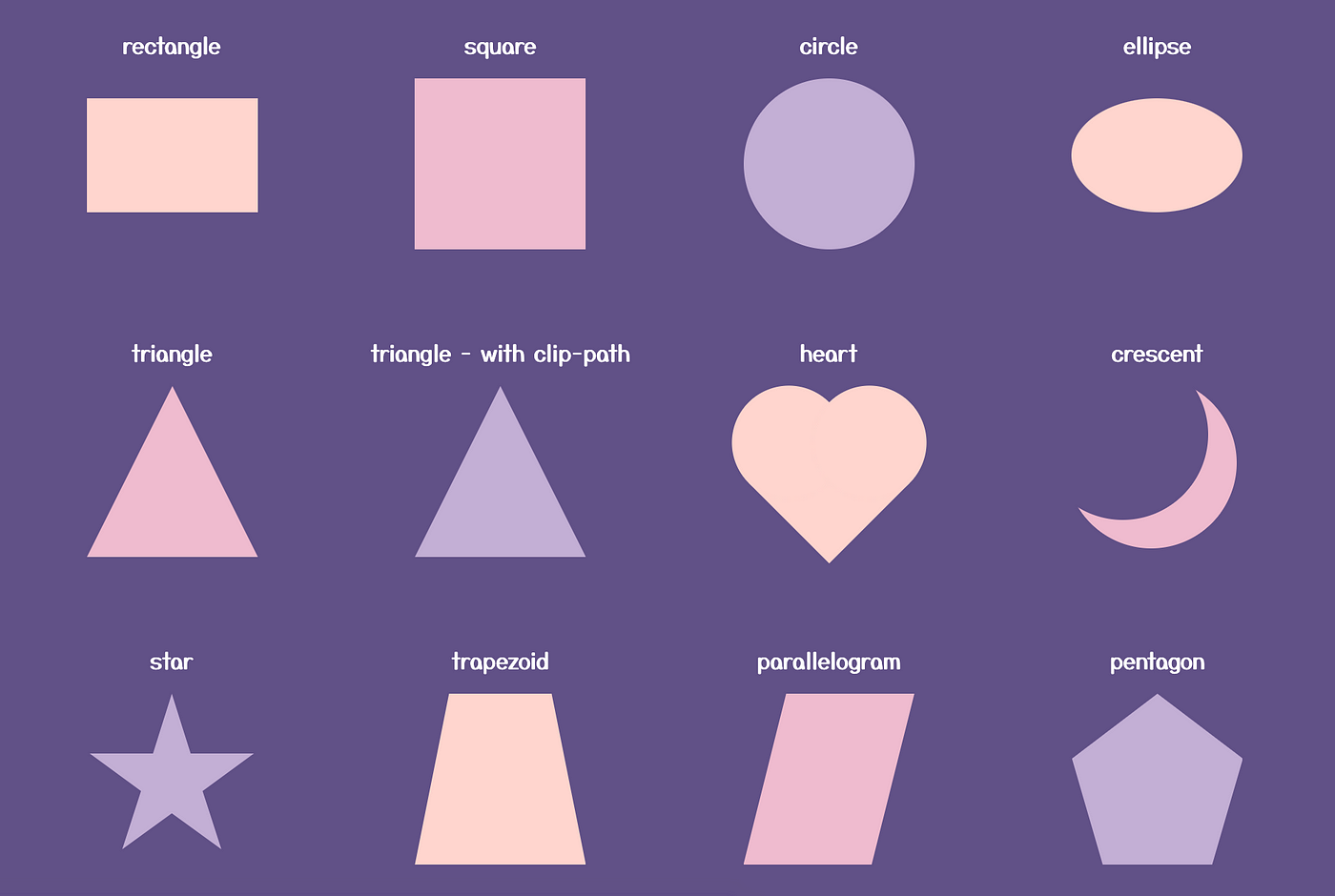
Different CSS Shapes
15 best CSS shape generators with demo Onuorah Bonaventure Full-stack web developer that loves connecting brands to their customers by developing amazing, performant websites. Interested in teaching programming concepts and breaking down difficult concepts.

Css Shapes Css tutorial how to make shapes using Css Hd video
Creating Advanced Shapes Using CSS . You can use ::before and ::after pseudo-elements to create advanced shapes. With the intelligent use of position and transform properties, you can easily build complex shapes using pure CSS. Star Shape (5-Points) You'll need to manipulate the borders using the rotate value of the transform.

Create Interesting Image Shapes With Css S Clip Path Property Riset
The clip-path property allows you to make complex shapes in CSS by clipping an element to a basic shape (circle, ellipse, polygon, or inset), or to an SVG source. CSS Animations and transitions are possible with two or more clip-path shapes with the same number of points. Browser Support

15 best CSS shape generators with demo LogRocket Blog
clip path generator. Simply click on the first image to shape your clip path. Right-click on the point you wish to remove. Double-click on the previous point. For example, to add a point between point number 3 and point number 4, double-click on point number 3.

Create Curved/Custom Shape DIV with CSS+SVG Red Stapler
The CSS Animation Generator is a free online tool that allows you to create and generate CSS animations without having to write any code. CSS Border Radius Generator Experiment with the border-radius property with this generator. See how the radius changes with different options selected. CSS Box Shadow Generator

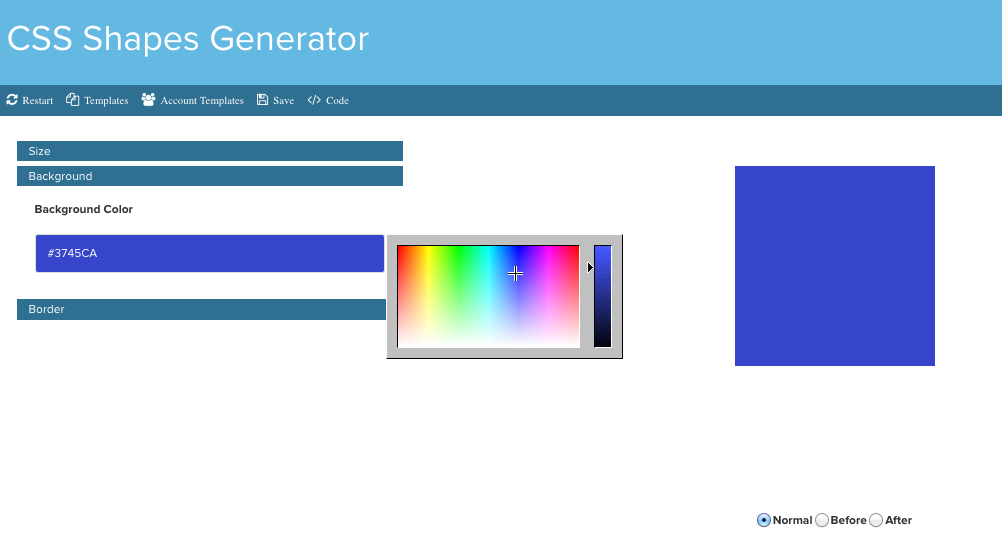
CSS shapes generator
This online generator helps with creating shapes for images using the css clip-path property. Select from a range of preset shapes or create a custom shape, you'll then be able to get the desired look by moving the points over the image, once you have the perfect shape the css code is automatically generated for you.

custom shape css generator Css tricks, Css, Shapes
CSS clip-path maker. to add points to custom polygon. Custom shape. Round edges. The inset() shape optionally allows values similar to border-radius for rounded edges. This new feature may be buggy in your browser. clip-path: ; Round edges. The inset() shape.

6 Cool CSS Shape Generators to Check Out The Ultimate List TurboFuture
The little tool allows you to visually design a layered smooth box-shadow, but also tweak alpha, offset and blur with individual easing curves. And it gets even better: The creator of the tool, Philipp Brumm, has also released SmoothShadow as a Figma plugin, so you can optimize your workflow just like you've always wanted to.

CSS Shapes Generator GigaBook
The SVG. To create the shape of our div, we'll need to use SVG path. There many ways to do this. You can draw it in illustrator and export it as code or you can use online generators. For this tutorial, we're going to use the latter. There are many good generators out there are two that like most.

Create Curved/Custom Shape DIV with CSS+SVG Red Stapler
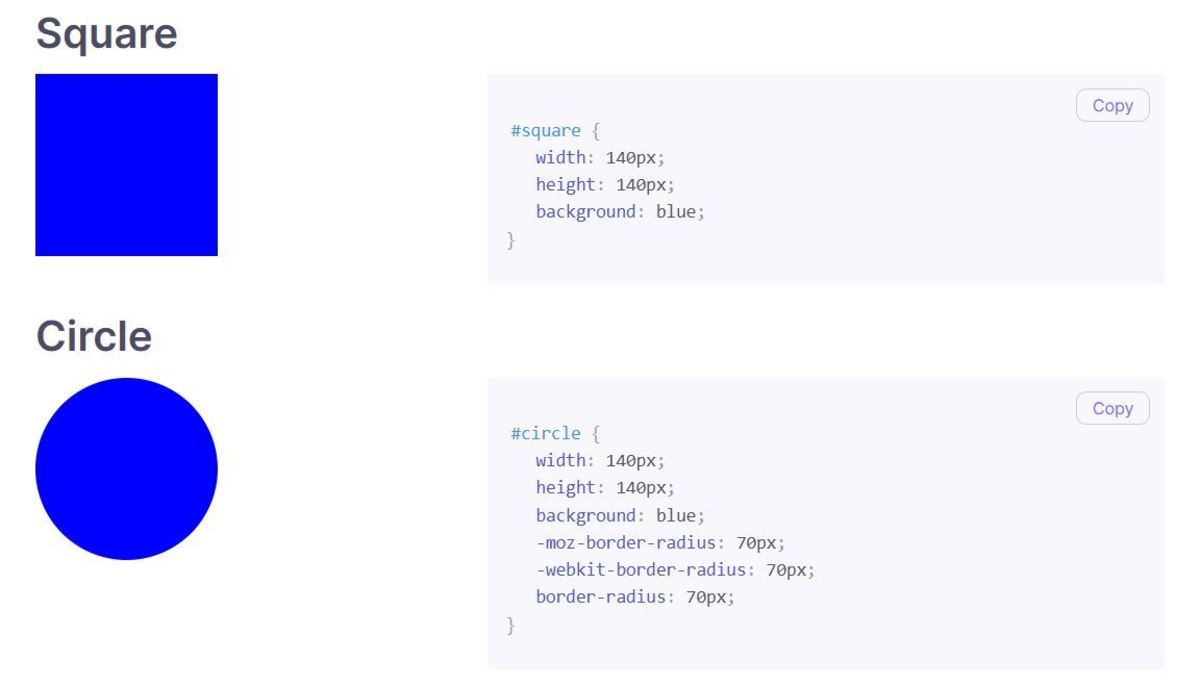
Discover a variety of useful CSS shape generators that you can use to create useful elements for websites. 1. Border Radius Generator The first tool we'll look at today is this border radius generator, which generates CSS for creating rounded elements, such as the example below.

Shapes in CSS3 CSS Shapes Webster YouTube
Online CSS Clip Path Generator is a free tool for generating CSS clip path. You can mask your images with CSS clip-path property by previewing the path online.. Custom Background. Show Outside. Hide Guides. CSS Code. clip-path: polygon(50% 0%, 100% 100%, 0% 100%); Reset. Copy. Copied!. We can say that it works as a CSS shapes generator.